Turning Ideas into Reality: Developing AiGrid During My University Years

Introduction
Developing AiGrid was an incredible experience for me as an undergraduate. I have always wanted to share my knowledge with others through projects and helping them. One day, I had the idea to create a platform that consolidates all AI tools in one place. While there are many platforms like this online, I wanted to create my own with unique features. This project not only enhanced my technical skills but also provided invaluable insights into project management and user-centered design, marking a significant milestone in my career.
How It Works
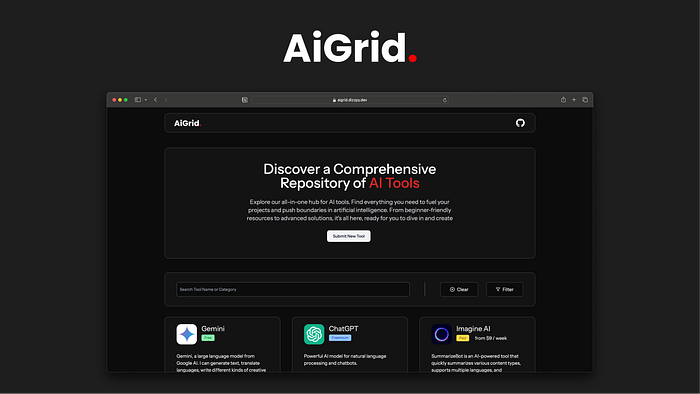
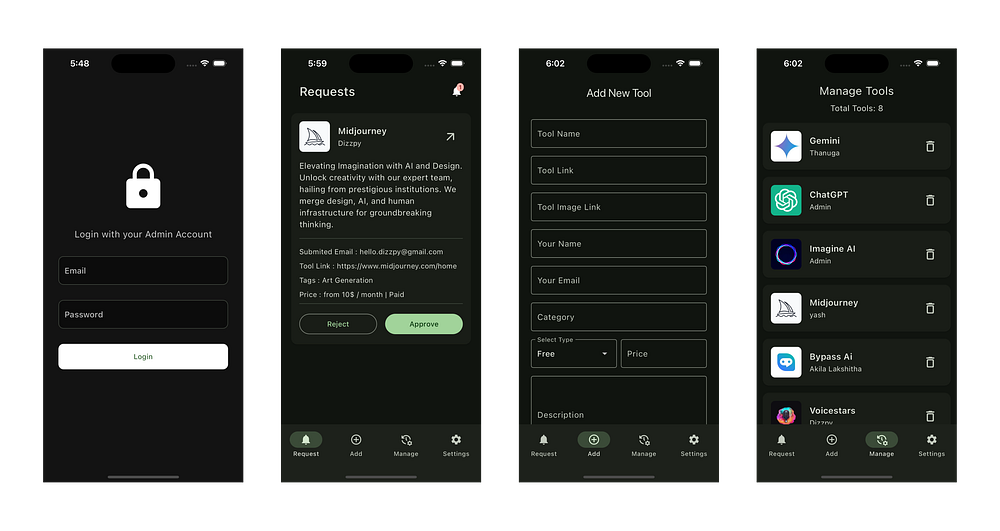
Users can explore AI tools for various functions such as image generation, text generation, and more. Additionally, they can contribute new tools to the platform. When a user submits a new tool on the site, I receive the submission in the admin app. From there, I can approve or reject the submission. Once approved, the new tool will be displayed on the website.
Concept
The concept came to me while scrolling through TikTok. I saw people sharing new AI tools, and I thought, “Why not create a place where all these tools can be found in one location?” Users could also contribute by adding new tools to the platform.
Planning
During the initial planning phase, I created a simple web interface using HTML, CSS, and JavaScript. I hosted a JSON file with tool data, and new tool submissions were received via email, which I manually added to the JSON file. This process was messy and hard to handle. I spent about a week planning a better solution, using Eraser.io for project planning. I decided to convert my basic site to ReactJS.
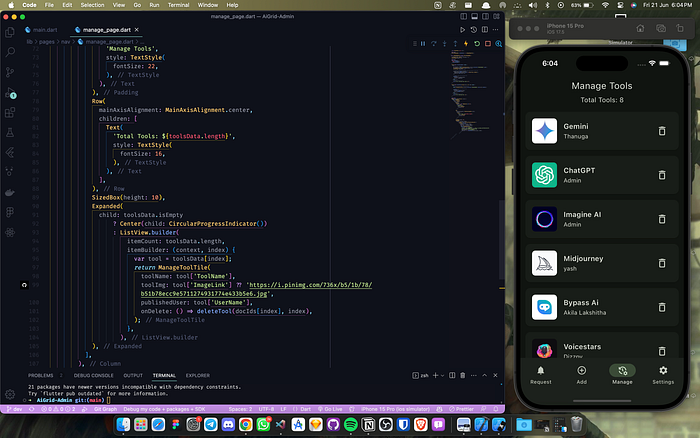
I developed the website using ReactJS and Tailwind CSS for the UI framework. I had to learn Tailwind, so I used this project as an opportunity. For the database, I chose Firebase Firestore, a modern solution for my needs. I also created an admin panel and built Android and iOS applications using Flutter and Firebase Auth. Now, when users submit new tools through the site, they appear in my app for approval or rejection. I can manage all tools in the database from the app.

Development Process

Setting Up the Environment
I began by setting up my development environment with the necessary tools and libraries, including React for the frontend and Firebase for the database. For the mobile app, I used Flutter and Dart with Material Design 3. Setting up version control with GitHub was crucial for managing code.
Designing the UI/UX
Designing an intuitive and appealing UI/UX was a priority. I used Figma for wireframing and prototyping, ensuring the interface was user-friendly and visually engaging. User feedback during design iterations helped refine the overall look and feel of the platform.
Future Improvements
Looking ahead, I plan to add more features, such as a leaderboard, user accounts, and more.
What I Learned from This Project
Through this project, I learned how to plan and execute a project from start to finish as an individual. I gained experience in web development with ReactJS and Tailwind, connecting Firebase Firestore to both web and mobile applications, creating cross-platform apps with Flutter, and managing version control with GitHub.
Explore AiGrid and share your feedback. Your suggestions are invaluable in helping improve the platform, making it a premier destination for AI tools and resources.
Dizzpy | Happy coding! 🖥️🥰
